>The game is Rainy Day Wizards, which is a top down 2D game. This post is about creating artwork with inkscape. Inkscape has some nice tools for creating animations: The interpolate path allows one to create a lot of frames of animations; A great way to handle rotations and translations is to use tiled clones. The really interesting thing about tiled clones is that you can use a group of objects, create a clone, and then anything you do to modify the group,will modify the resulting clones.
Another thing I enjoy about inkscape, you can work on your document as a full size picture, and then export it to an appropriate sized bitmap file.

I do each frame of animation by creating separate layers.

Exporting the layers to images, is a pain in the ass so I used inkscape animation extension Which outputs each layer to a separate .png file.
One of the difficulties I've had is setting an attribute on a layer, such as a filter or opacity. Once I've set this value, anytime I move an object through that layer, the object will accumulate the property. Once I realized this was happening it was easy to fix, but before I knew what was going on I was very confused.


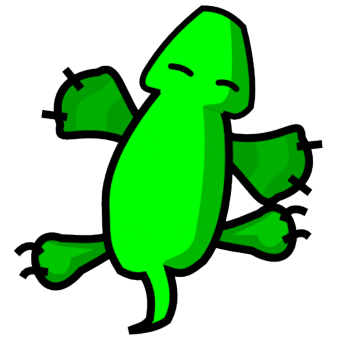
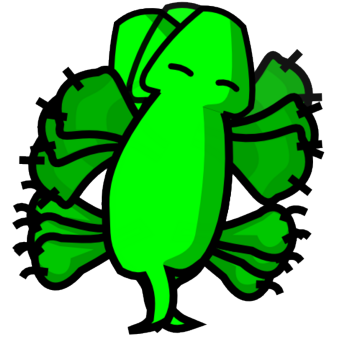
These are the sprites in action, the old creature is on the left and the new creature is on the right. I might make some further changes, but it is a start.